Emmet let's you generate code by writing CSS-like expressions. Write a small expression, press tab and it will generate the output for you. VS Code supports Emmet out of the box.
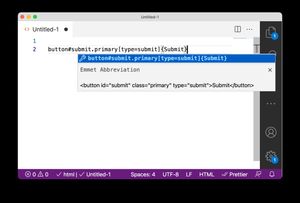
Here is an example that generates a submit button with id submit, class primary and the content "Submit" as shown in the preview tooltip.

Here is another example:
<!-- Expression -->
ul.list>li.item*5
<!-- Output -->
<ul class="list">
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
</ul>See the official cheat sheet for more information.