When a file is ignored by git you can use the check-ignore command which shows you why the file is ignored. This is useful if you have multiple .gitignore files or some complex patterns in your rules.
git check-ignore -v path/to/a/file.pngWhen a file is ignored by git you can use the check-ignore command which shows you why the file is ignored. This is useful if you have multiple .gitignore files or some complex patterns in your rules.
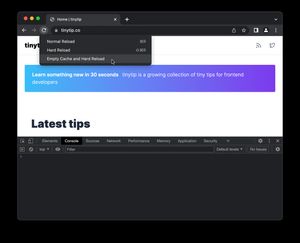
git check-ignore -v path/to/a/file.pngWe all know cache invalidation is hard. If you experience some cache problems while working on a web project in Chrome you can empty the cache and do a hard reload. Just open the DevTools, right click (or long press) on the reload icon in the toolbar and choose "Empty Cache and Hard Reload":

The search & replace feature in VS Code cannot just search for static strings but accepts RegEx patterns. Just click on the .* icon in the search input to enable RegEx search.
For the replace pattern you can reference a RegEx group by using "$" and the index of the group. $0 references the entire match, $1 references the first group, $2 the second group and so on.
Let's make an example: The search pattern Hello (\S+) will find strings like "Hello John". The group (\S+) captures the name (here "John") which can be referenced in the replace pattern using $1. With the replace pattern Hi $1! we'll get the following results:
- Hello John
+ Hi John!
- Hello Jane
+ Hi Jane!VoiceOver on iOS reads each element individually when a user swipes across the screen. If an element like a link is composed of several span elements, VoiceOver will not read the entire link text but only the text of the active span element (the one that the user has swiped on). Buttons are an exception - VoiceOver will read all child elements at once.
For cases where you want VoiceOver to read the whole text at once you can use the unofficial role text which causes VoiceOver to read the split element as one element. Note that this role is not an official role but just used by VoiceOver. In addition, the role should not be placed on the a tag directly but on a child element because it would overwrite the implicit link role of the a tag.
<a href="https://tinytip.co">
<!-- Let VoiceOver on iOS read the entire link text at once -->
<span role="text">
<span>tinytip</span>
<span class="material-icons" aria-label="(external)">open_in_new</span>
</span>
</a>For accessibility reasons every image on a page should have an alt attribute with a description of the image or, for decorative images, with an empty value. Images with an empty alt text will be ignored by screen readers.
However, there is one exception. If the src attribute points to an SVG file that has a title tag, VoiceOver (on macOS and iOS) will read the title and not ignore the image.
<img src="circle.svg" alt="" /><!-- /circle.svg -->
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg viewBox="0 0 20 10" xmlns="http://www.w3.org/2000/svg">
<circle cx="5" cy="5" r="5">
<!-- SVG image with a title tag -->
<title>Circle</title>
</circle>
</svg>In the example above VoiceOver will read "Circle, image", while other screen readers like NVDA will ignore the image.
SVG files generated via design tools like Sketch often include a title. The title may be useless (like a description of a decorative icon) or even absolute nonsense (like an auto-generated UUID) and could also be in the wrong language, resulting in a confusing experience for screen reader users.
Either make sure that your images don't include a title tag or use the aria-hidden attribute to hide the image:
<img src="circle.svg" alt="" aria-hidden="true" />