If you ever have to work with timezones in JavaScript, you can use Intl.DateTimeFormat to get the IANA timezone of the user:
const timeZone = new Intl.DateTimeFormat().resolvedOptions().timeZone;
// Result: "Europe/Zurich"If you ever have to work with timezones in JavaScript, you can use Intl.DateTimeFormat to get the IANA timezone of the user:
const timeZone = new Intl.DateTimeFormat().resolvedOptions().timeZone;
// Result: "Europe/Zurich"When you create a custom hook in React that returns a tuple, like setState does, you must tell TypeScript that you are returning a tuple and not just an array of arbitrary length. For example, the following code will not work:
function usePromise<T>(fn: () => Promise<T>) {
// ...
return [value, isReady];
}TypeScript will tell you that the return type of the hook is (T | boolean)[]. To make the return value type-safe, you can use as const:
function usePromise<T>(fn: () => Promise<T>) {
// ...
return [value, isReady] as const;
}The return type is now readonly [T, boolean]. However, as a consumer of the hook you don't know what these values mean. What's that boolean value? Does it indicate if the promise is ready or if it failed? You can solve this by explicitly defining the return value and giving the tuple items a name:
function usePromise<T>(fn: () => Promise<T>): [value: T, isReady: boolean] {
// ...
return [value, isReady];
}This way, the return type is [value: T, isReady: boolean] and the consumer of the hook knows what the values mean.
When you want to rerun a previously executed command in the terminal, you can use the up and down arrow keys to navigate through the history of commands. If you want to search for a specific command, press Ctrl + R and start typing. The terminal will search through the history and show you the latest matching command. Press Ctrl + R again to search for older commands.
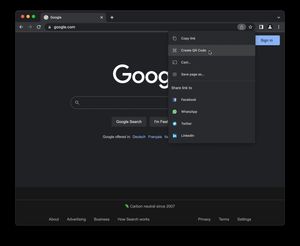
If you want to open a website on your smartphone, i.e. to test it on a mobile device, you can use the sharing feature of Chrome to create a QR code that you can scan with your smartphone. Click on the share icon in the address bar and select "Create QR Code". Then scan the QR code with the camera app of your smartphone to open the website.

When a file is ignored by git you can use the check-ignore command which shows you why the file is ignored. This is useful if you have multiple .gitignore files or some complex patterns in your rules.
git check-ignore -v path/to/a/file.png